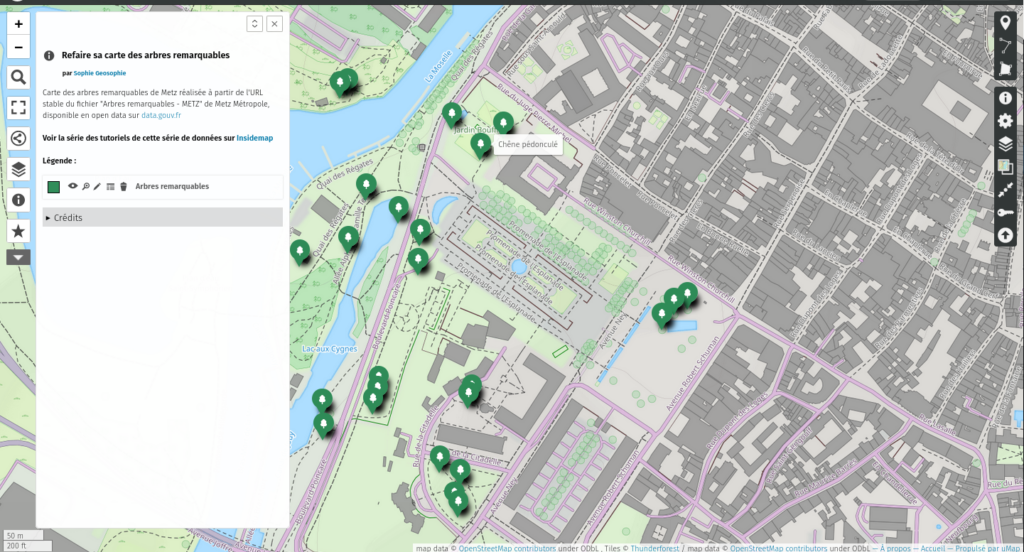
Depuis la première version de la carte en mars 2019, les données ont pu changer et les fonctionnalités d’uMap ont évolué. Voilà l’occasion de refaire la carte et d’explorer d’autres approches. Bien entendu les fonctionnalités de diaporama sont toujours actives sur la carte d’origine.
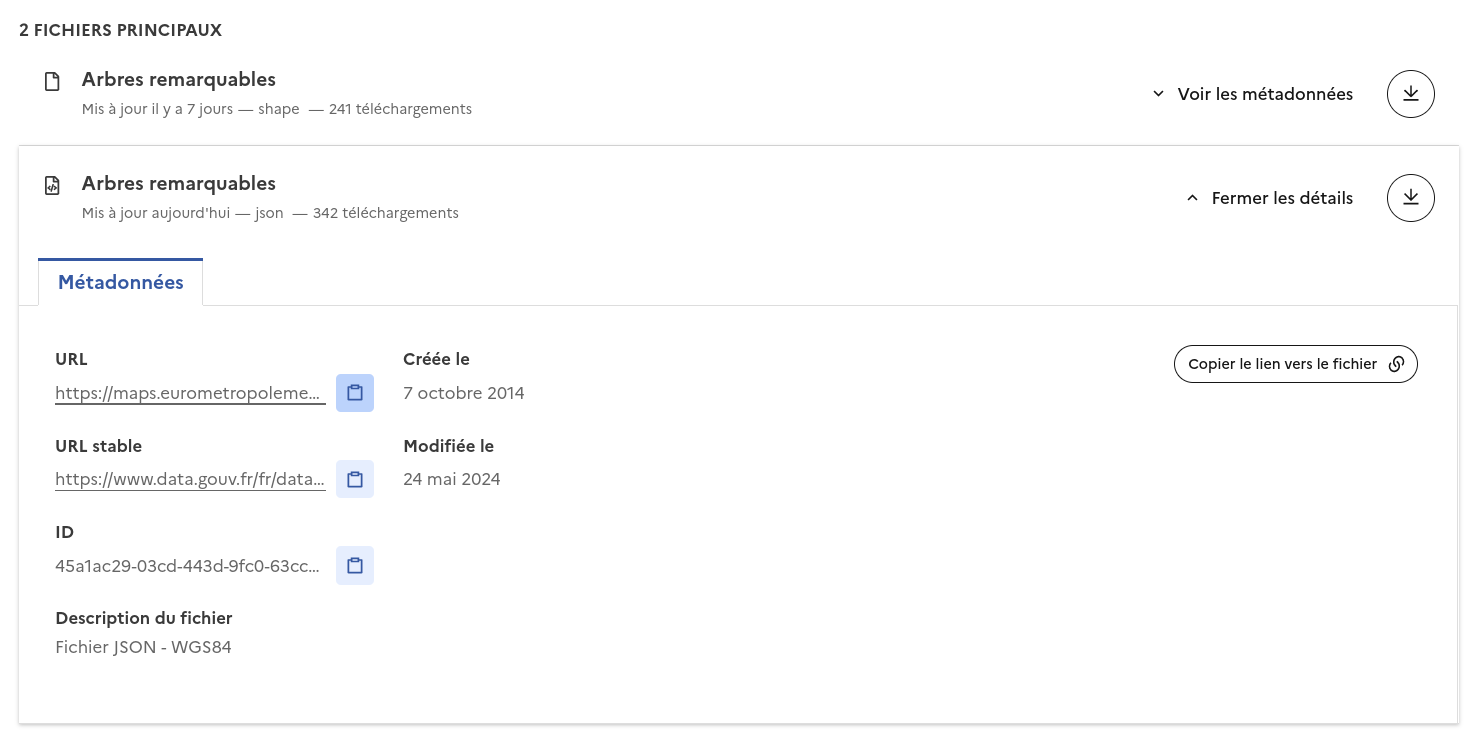
Les données sur les arbres remarquables sont à disposition sur le portail gouvernemental data.gouv.fr. Pour automatiser leur import, il est intéressant de choisir le lien et non de copier-coller le fichier JSON :

Il suffit de copier « URL stable » du fichier, c’est la garantie d’un lien qui ne sera pas cassé lors d’une future mise à jour.
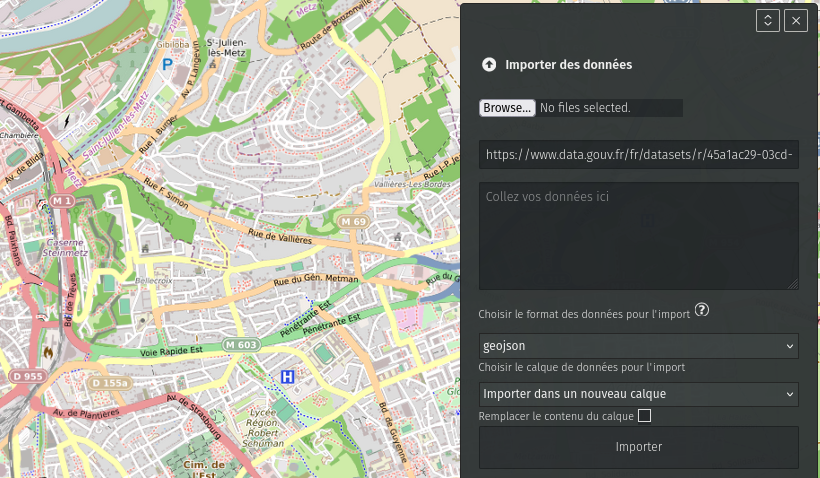
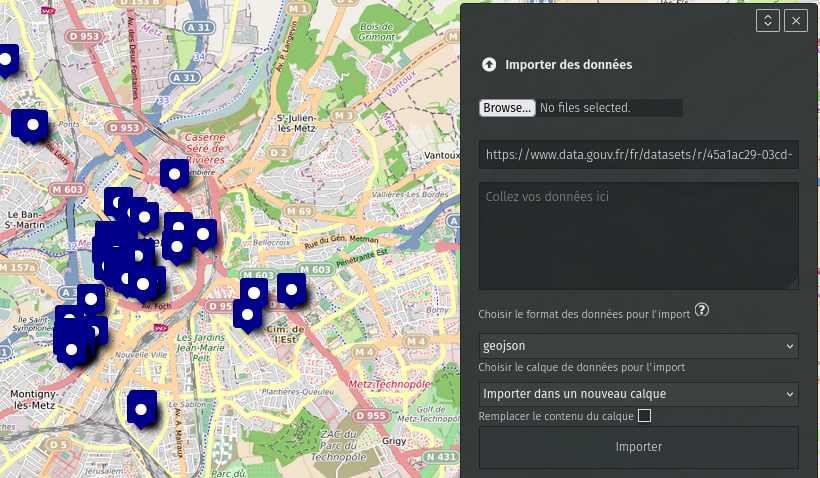
Puis dans uMap, une fois enclenché le mode « Édition », cliquer sur l’import des données dans la barre de droite (petite flèche vers le haut) et placer le lien, choisir le format GEOJSON :


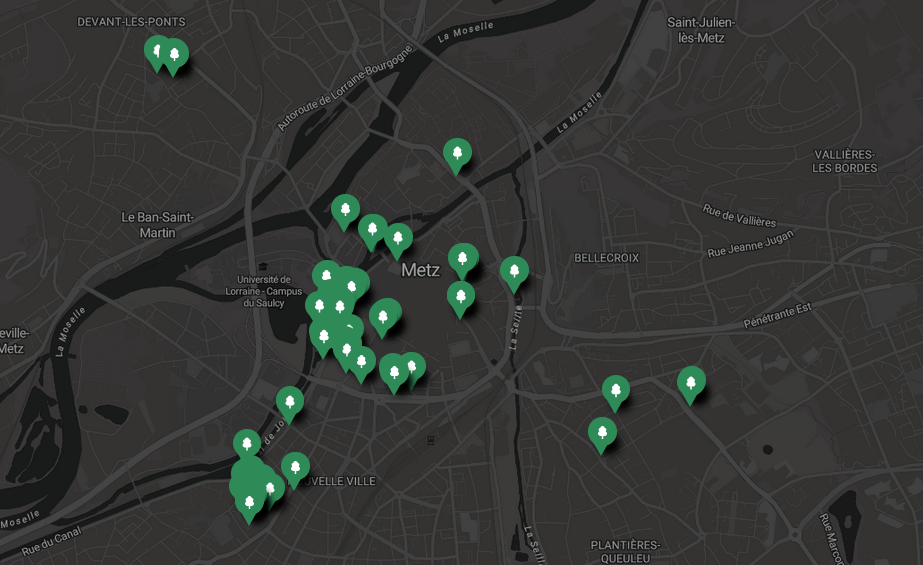
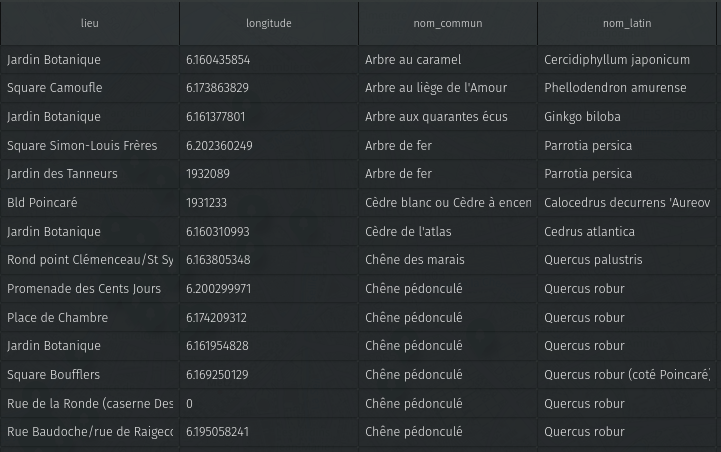
Un clic sur « Importer », et les arbres se trouvent tous localisés par des pictogrammes. La suite des actions dépend de l’objectif de cette carte. Pour se rendre compte des possibilités : cliquer dans la barre des outils de gauche sur « Voir les calques » puis « Éditer dans un tableau » (picto entre le stylo et la corbeille). Ce tableau montre toutes les données utilisables sur la carte. La latitude et la longitude ne doivent pas être modifiées sous peine de déplacer un arbre… au minimum…
Une carte simple pour localiser les arbres et afficher leur nom au survol avec la souris ?
Difficulté : aucune – Actions : 2, pas de stockage de média.
1- Dans la barre des outils à gauche, sélectionner les calques, afficher le tableau puis rechercher l’intitulé de la colonne des noms : c’est « nom_commun ».

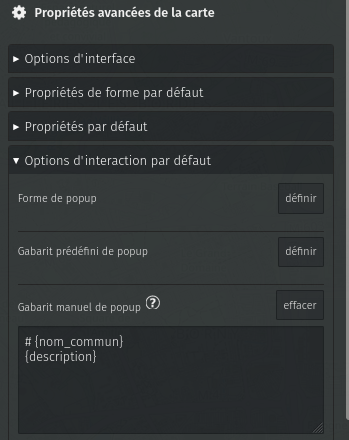
2. Dans la barre de droite, cliquer sur la roue crantée « Propriétés avancées de la carte », puis « Options d’interaction par défaut » et « Gabarit manuel de popup ». Ce menu permet de paramétrer l’affichage du nom : pour cette carte, il faut remplacer {name} par {nom_commun}.

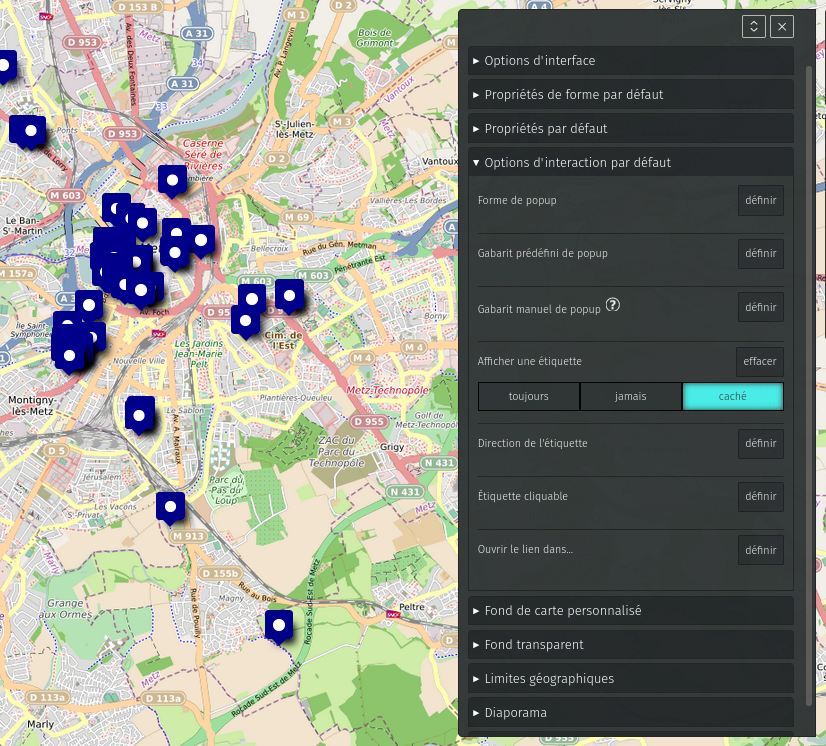
3. Choisir de cacher l’étiquette. En cochant « toujours », le nom de tous les arbres reste visible ce qui peut nuire à la lecture de la carte.

3. En option, il reste à travailler l’esthétique en sélectionnant le pictogramme de son choix, toujours dans ce menu des réglages, mais dans les « Propriétés de la forme par défaut ». Couleur, icône… Les choix sont très larges. La « goutte » et « Par défaut » permettent d’associer aussi une image, mais pas le « rond » ni « l’épingle ». Et sélectionner le fond de carte de son choix parmi une vaste gamme (barre de droite) :

Pour compléter la légende, renseigner « ? » et choisir dans les propriétés d’interaction un affichage automatique ou non – sur cette carte ce n’est pas le cas. La légende s’affiche en cliquant sur « A propos » en bas d’écran.
Une carte qui affiche des contenus multimédias, images, sons, films ?
Difficulté : aucune – Actions : une par arbre, stockage des médias à prévoir sur un serveur distant.
- Pour afficher le nom des arbres au survol, reprendre les actions précédentes1.
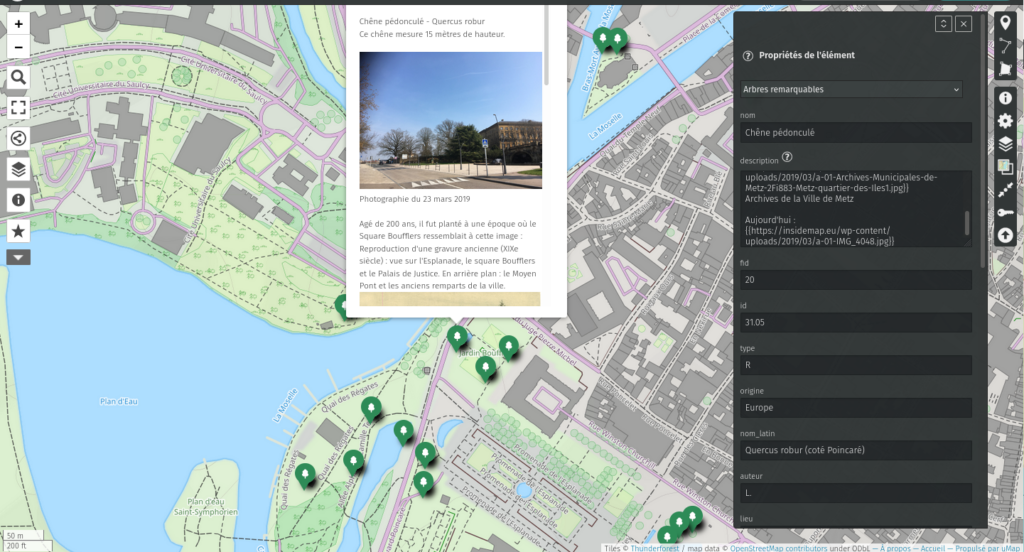
- Pour afficher les contenus multimédias, autrement dit créer des infobulles, les actions restent unitaires. Il faut s’occuper des arbres successivement et renseigner les liens vers les images, films… dans la « description » de chaque arbre. La sélection des arbres se fait sur le fond de carte ou dans le calque – clic sur le stylo dans les deux cas. Exemple avec un chêne pédonculé situé au jardin des Bouffliers : en cliquant sur stylo près du pictogramme sur le fond de carte, s’ouvrent les propriétés de l’élément. Le cadre « description » permet de lier un élément à des images, films, etc. Cliquer sur « ? » pour accéder à la « Mise en forme du texte » :
Mise en forme du texte
*simple astérisque pour italique*
**double astérisque pour gras**
# un dièse pour titre 1
## deux dièses pour titre 2
### trois dièses pour titre 3
Lien simple : [[https://exemple.fr]]
Lien avec texte : [[http://exemple.fr|texte du lien]]
Image : {{http://image.url.com}}
Image avec largeur (en pixels) : {{http://image.url.com|largeur}}
Iframe : {{{http://iframe.url.com}}}
Iframe avec hauteur (en pixels): {{{http://iframe.url.com|hauteur}}}
Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}}
— pour un séparateur horizontal
uMap affiche désormais une prévisualisation du résultat sans attendre d’avoir fini ! Une belle avancée pour se rendre compte du résultat :

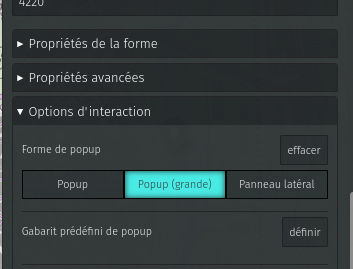
Pour cette carte, la forme de popup choisie est « Popup (grande) » afin de valoriser les images. Ce réglage s’effectue dans les « Options d’interaction » :

Une carte précisant davantage d’informations, comme l’âge, la hauteur… ?
Difficulté : moyenne – Actions : 2, pas de stockage de média.
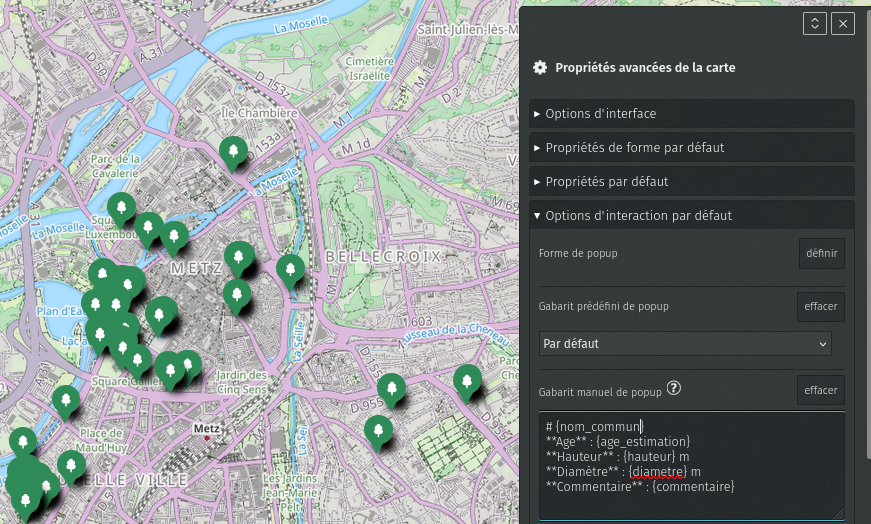
Le tableau de données est bien plus complet que le simple nom, comment afficher d’autres informations ? Revenons aux propriétés générales de la carte pour choisir les informations à afficher :
- Pour afficher le nom des arbres au survol, reprendre les actions de la première étape.
- Cliquer sur « Gabarit manuel de popup » et ajouter les informations souhaitées en reprenant les têtes de colonnes du tableau : age_estimation, hauteur, diametre (sans accent dans le tableau), commentaire.

Il reste à se faire plaisir sur les fonds de cartes à disposition…
Sophie Clairet, le 25 mai
Notes :
- Pour les besoins de ce billet, il a suffi de repartir d’un enregistrement de la carte Refaire sa carte des arbres remarquables niveau 1 : cliquer dans la barre de gauche sur l’outil de partage « Partager et télécharger », choisir « Sauvegarde complète », créer une nouvelle carte et importer le fichier (« Importer des données dans la barre de droite). ↩︎